1.先去下载bootstrap3.3.7版本,再新的版本里不包含fonts文件夹了
2.解压之后把fonts文件夹放到自己的项目中
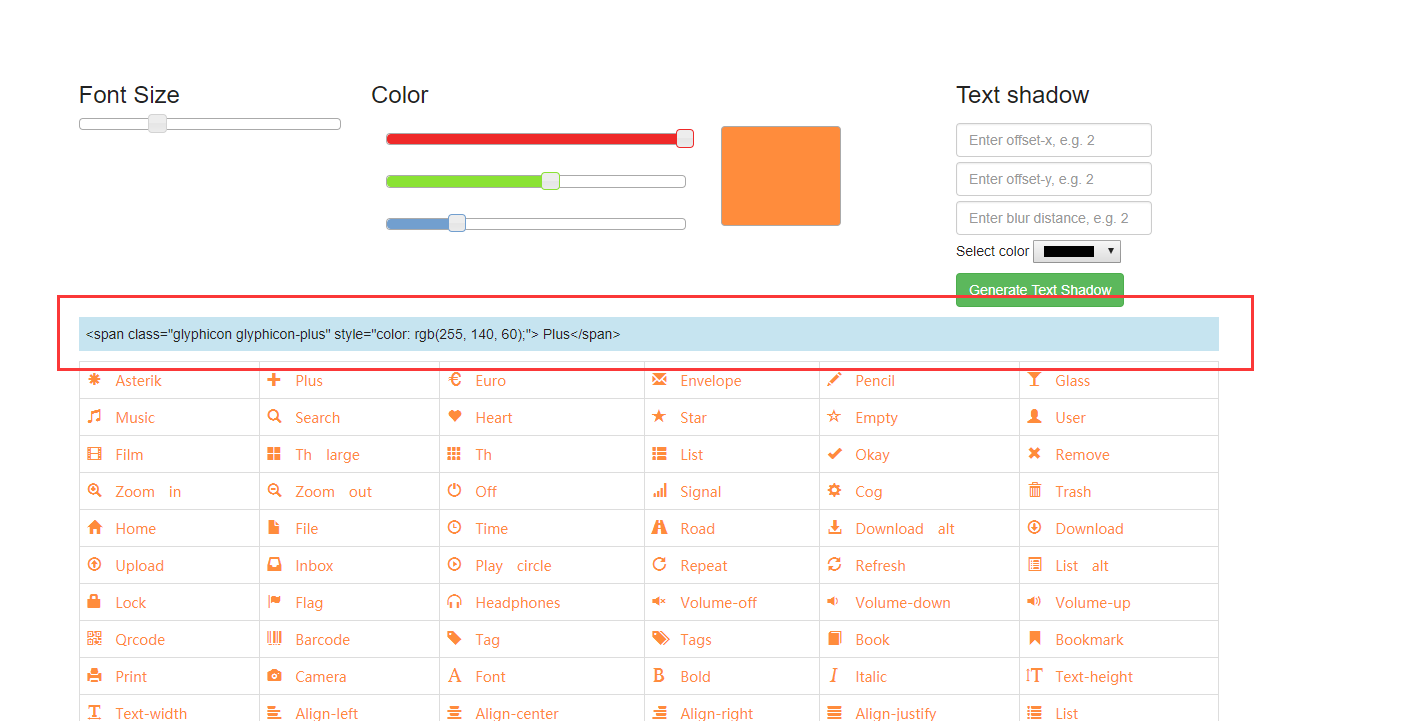
3.在线绘制图标:
4.选择size和color等自己想要的属性,然后点击一下想要的图标,会生成一行html代码,图标就绘制成功啦
5.直接把这行代码写进自己的页面就可以

本文共 206 字,大约阅读时间需要 1 分钟。
1.先去下载bootstrap3.3.7版本,再新的版本里不包含fonts文件夹了
2.解压之后把fonts文件夹放到自己的项目中
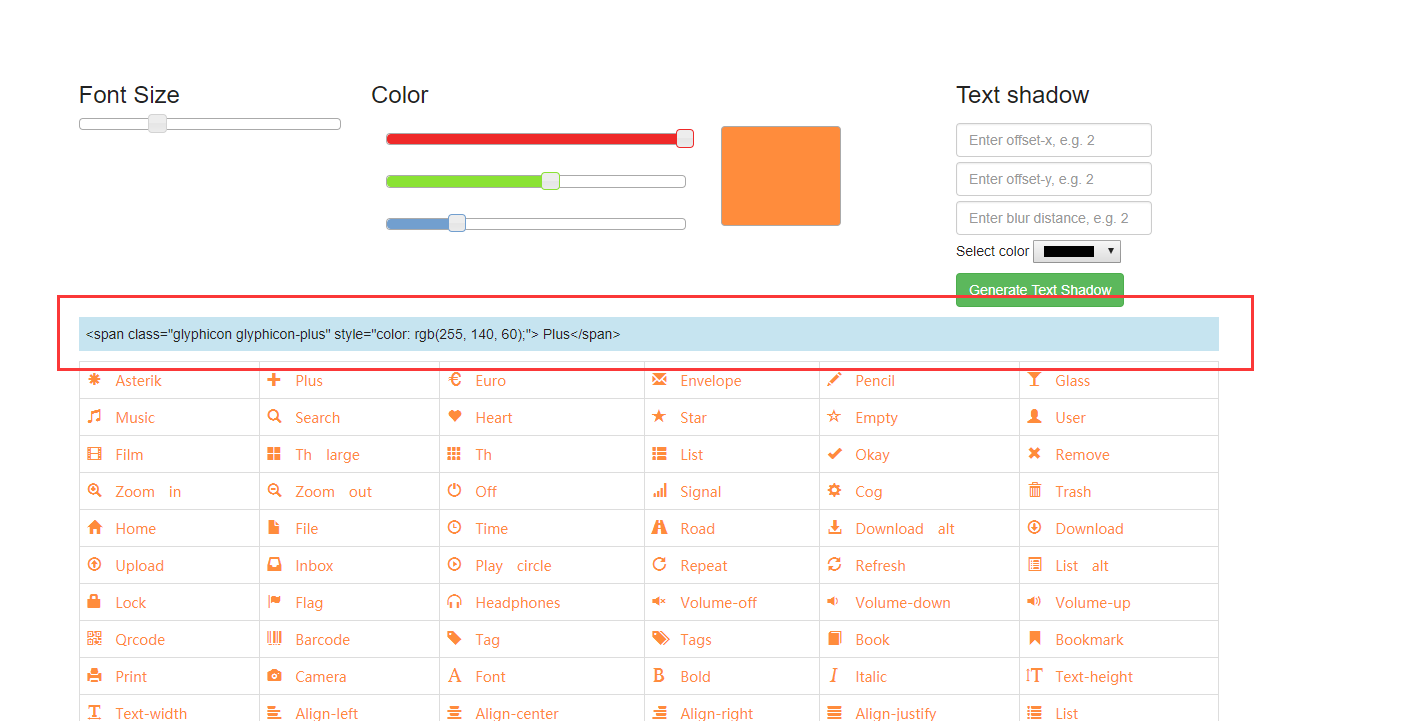
3.在线绘制图标:
4.选择size和color等自己想要的属性,然后点击一下想要的图标,会生成一行html代码,图标就绘制成功啦
5.直接把这行代码写进自己的页面就可以

转载于:https://www.cnblogs.com/wangchufang/p/8032638.html